
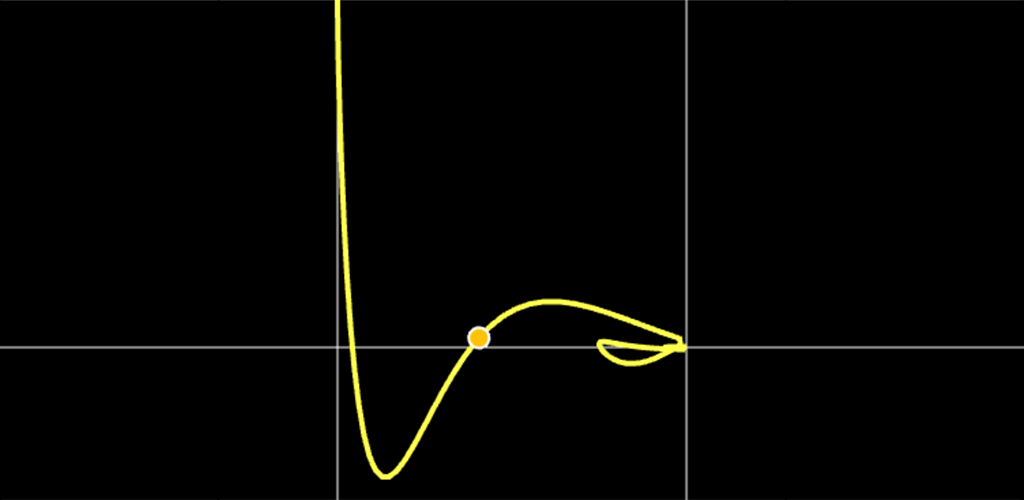
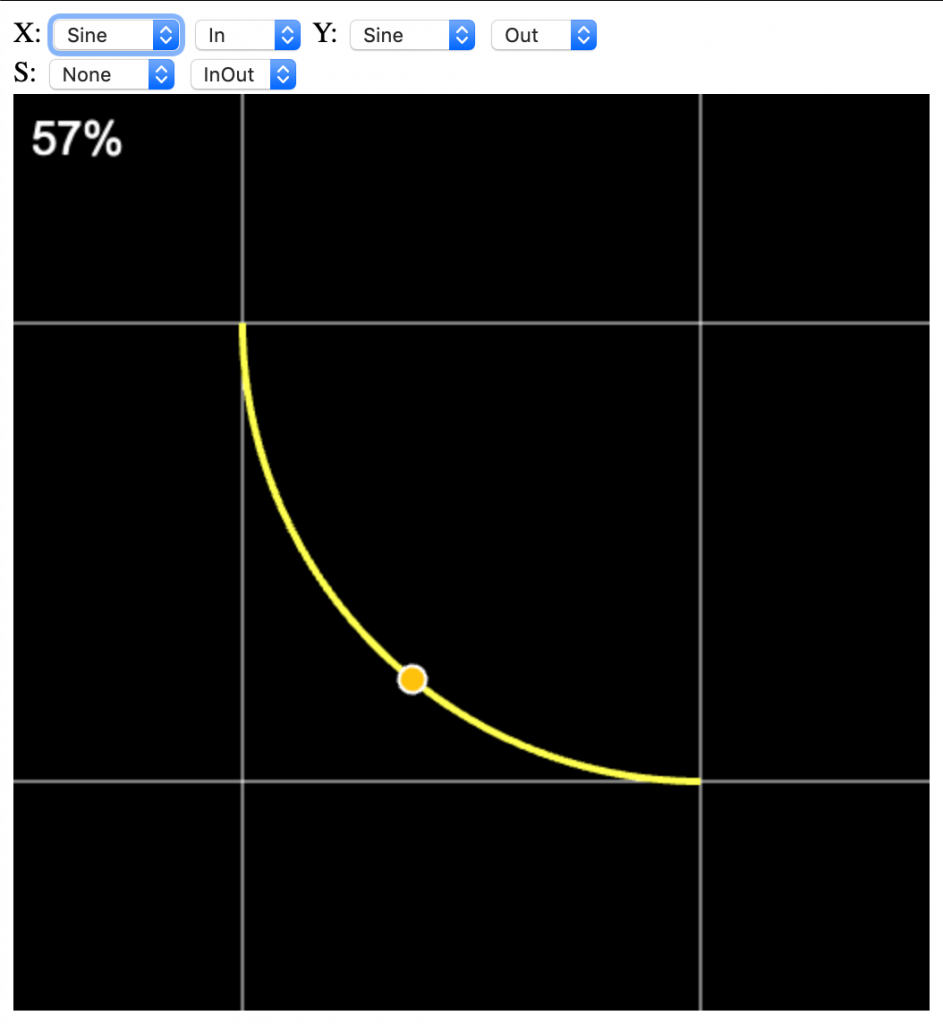
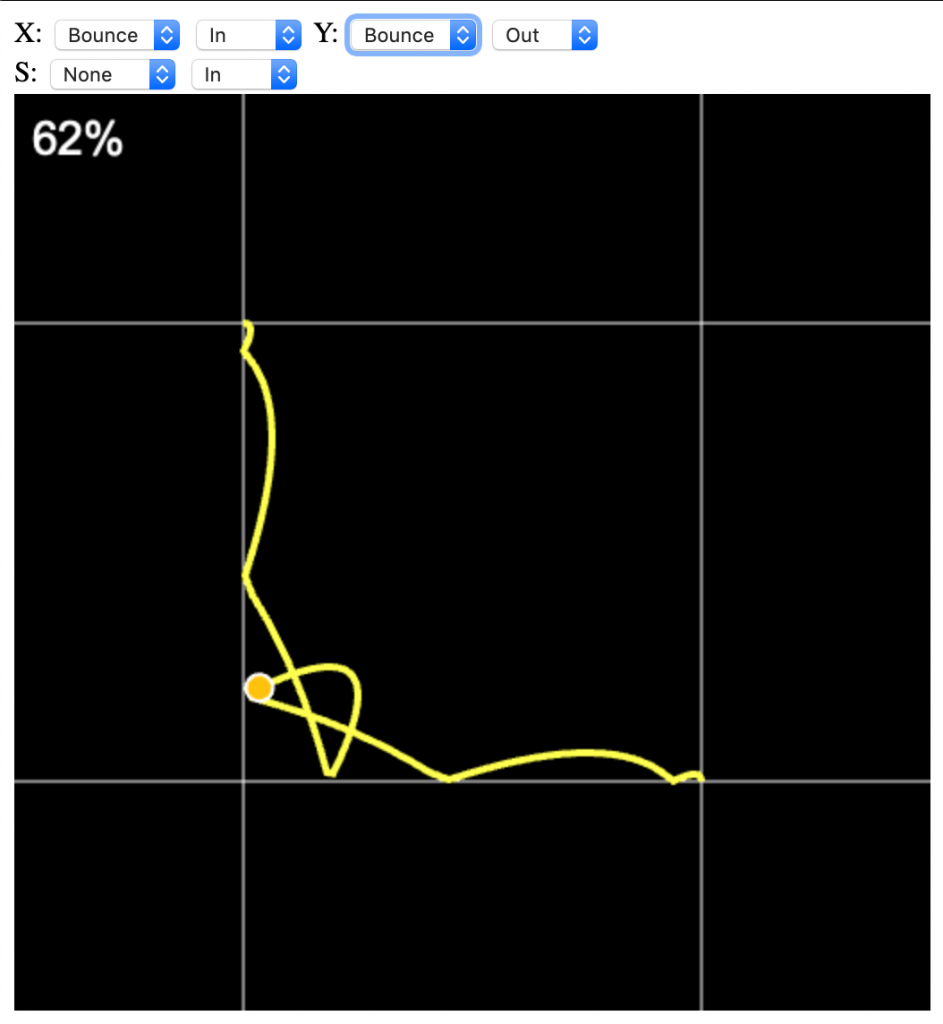
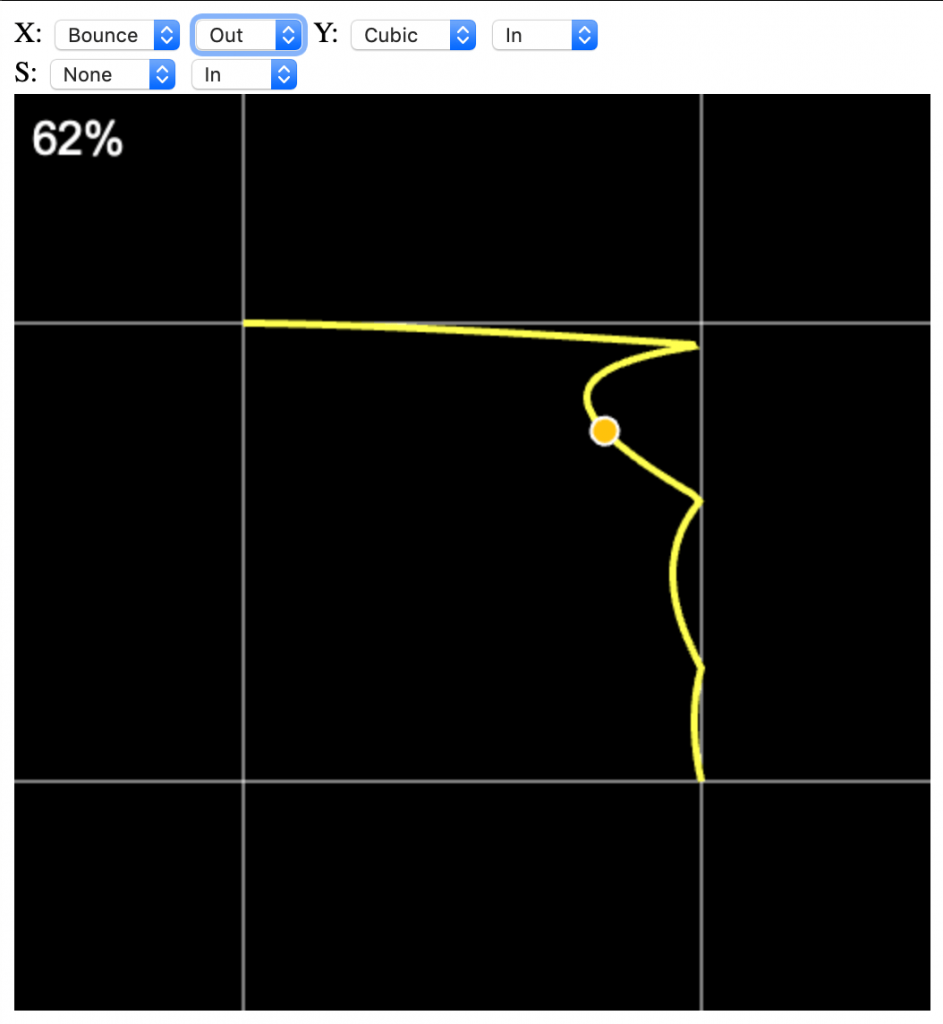
Это небольшой javascript-проект, предназначенный для визуализации комбинации твинов по двум осям + ось скейла.
Твины используются для нелинейной анимации различных объектов в играх и приложениях. Крайне полезная штука.
Написал его потому, что мне надоело подбирать комбинацию твинов в уме. Формулы для твинов брал из проекта Claw.



В своих проектах я использую C++ версию, в которой есть встроенная визуализация всего набора твинов, но подобрать нужную комбинацию проще в онлайн-версии.
Для себя я реализовал следующий набор твинов: Linear, Bounce, Back, Elastic, Quad, Cubic, Quart, Quint, Circle, Sine.
- Проект Tweens Visualizer на GitHub
- Онлайн-версия Tweens Visualizer на GitHub
- Проект Claw: C++ Tweeners на SourceForge
- Еще один проект с набором визуализаций

