
Это не единственный шейдер, который я использую.
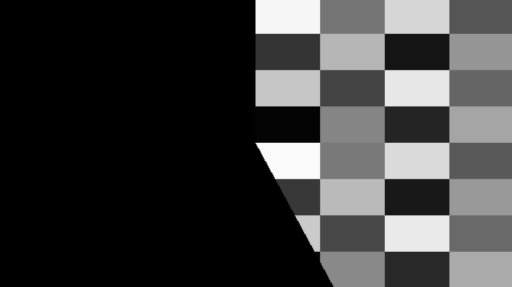
Не фонтан, но что-то есть.
Написал GL SL шейдер, который имитирует круговое заполнение энергии (прогресса, маны, etc.). Код шейдера и демонстрация работы доступна на сайте ShaderToy.
#define M_PI 3.1415926535897932384626433832795
vec4 col = vec4(0.0, 0.0, 0.0, 0.0);
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
float angle = mod(iGlobalTime, M_PI * 2.0);
vec2 p = (iResolution.xy - 2.0 * fragCoord.xy) / iResolution.y;
float q = atan(-p.x, p.y);
float f = step(0.0, cos((q + angle) * 0.5));
// mix with texture
vec2 uv = fragCoord.xy / iResolution.xy;
vec4 tc = texture2D(iChannel0, uv);
fragColor = mix(tc, col, f);
}
#define M_PI 3.1415926535897932384626433832795
vec4 col = vec4(0.0, 0.0, 0.0, 0.0);
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
float angle = mod(iGlobalTime, M_PI * 2.0);
vec2 p = (iResolution.xy - 2.0 * fragCoord.xy) / iResolution.y;
float q = atan(-p.x, p.y);
float f = step(0.0, cos((q + angle) * 0.5));
// mix with texture
vec2 uv = fragCoord.xy / iResolution.xy;
vec4 tc = texture2D(iChannel0, uv);
fragColor = mix(tc, col, f);
}
#define M_PI 3.1415926535897932384626433832795
vec4 col = vec4(0.0, 0.0, 0.0, 0.0);
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
float angle = mod(iGlobalTime, M_PI * 2.0);
vec2 p = (iResolution.xy - 2.0 * fragCoord.xy) / iResolution.y;
float q = atan(-p.x, p.y);
float f = step(0.0, cos((q + angle) * 0.5));
// mix with texture
vec2 uv = fragCoord.xy / iResolution.xy;
vec4 tc = texture2D(iChannel0, uv);
fragColor = mix(tc, col, f);
}